At vælge den helt rigtige font
At vælge den rette font er mindst lige så vigtig som resten af din emailkampagne, når det gælder om at ramme det rette look and feel, der samtidig understøtter din digital brandidentitet.
I MarketingPlatform er der hundreder af fonte at vælge imellem, når du opbygger din kampagne, og der er mange ting at tage i betragtning, når fonten skal vælges. Hvilken font understøtter brandidentiteten, skal du bruge samme font, som du bruger på websitet, og vil de forskellige indbakker faktisk vise den font, som du gerne vil bruge? Dette kigger vi nærmere på i artiklen nedenfor. Men du kan være helt rolig… uanset hvilken font du bruger, vil vores platform sikre, at tingene ikke går helt galt.

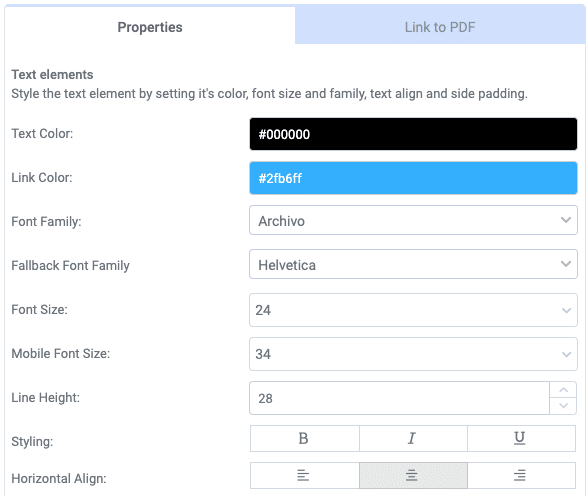
I billedet ovenfor kan vi se at vi har valgt Archivo Font Family. Under denne kan du se, at der er valgt en “Fallback” Font Family, som i dette tilfælde er Helvetica. Når en fallback font er valgt, sikrer det, at din kampagne stadig fremstår pæn med en “nød-font” i tilfælde af at modtagerens mailklient ikke vil vise din primærvalgte font.
Forskellen mellem en Web Font og en Web Safe Font
I Email Marketing taler vi typisk om Web Font & Web Safe Fonte. Hvorfor er dette vigtigt? Ikke alle emailklienter kan vise alle fonte. Men bare rolig… MarketingPlatform vil altid sørge for at dine emails kan læses, and to trygt kan vælge den foretrukne font i Builderen.

Web Fonte er en fantastisk måde, hvorpå en webdesigner kan skabe samme look og feel i email kampagnen som websitet har. Mulighederne er mange, de er nemme at installere og kan give det ekstra specielle touch, som vi alle gerne vil give vores kampagner. Når vi taler email, så har de fleste browsere og email klienter ikke disse Web Fonte installeret, og der er ikke meget man kan gøre ved det. iOS og Apple Mail er generelt gode til at supportere fonte, men Gmail, Yahoo! Mail og diverse and email apps til mobilenheder er knap så gode. Ligeledes er Outlook og Hotmail noget udfordrede på denne del.
Det er her at forskellige mellem Web Fonte og Web Safe Fonte virkelig bliver tydelig. Web-safe fonte er en samling fonte, som alle er supporteret på tværs af diverse email indbakker og klienter. Dette er fonte som Times New Roman, Verdana, Georgia, Arial etc. Det sikreste er derfor at bruge en Web-safe font. Men du behøver det ikke.

I MarketingPlatform lader vi dig vælge mellem mere en tusind forskellige Google Fonts. Find og vælg den font, du helst vil bruge, og vi fortæller indbakken at vise denne font, når det er muligt. Derudover lader vi dig vælge en Web Safe Font som en “fallback” font, som vi blive vist i de tilfælde, hvor din primære Web Font ikke kan vises.
Dette er et godt kompromis, hvor du får det unikke og stilistiske fra en Web Font. mens du stadig får den sikre fallback mulighed fra en Web Safe Font, som kan være i samme familie, som din primære font.
Outlook and Hotmail er ikke altid samarbejdsvillige…
… når det gælder din fallback font. Nogle versioner af Outlook vil simpelthen vælge at vise Times New Roman uanset hvilken font, du har valgt. Og der er ikke noget du kan gøre for at ændre dette.
Når man skriver HTML og styler en email kampagne, sender man altid ‘kun’ instruktioner om hvordan email kampagnen bør se ud. Vi har lært de forskellighederne i (specielt) Outlook at kende, men det vil altid være op til indbakken, hvordan den vil vise din kampagne.
Mange indbakker vil supportere og vise din valgte font, og du kan roligt gå i gang med at være kreativ med dit font-valg, og vær helt rolig – Fallback-fonten vil hjælpe dig, hvis indbakken ikke vil vise dit førstevalg. Så uanset hvad der sker, vil din email altid være læsbar og være tæt på at ligne dét, du gerne vil have den til.